Cómo crear una "CDN" para hacer Offloading de recursos en Linux con NGINX

En este tutorial, te voy a mostrar como crear tu propio servidor CDN para hacer offloading de recursos usando NGINX.
Antes de empezar, me gustaría aclarar algunas cosas. Cuando le digo CDN a esto, no es tal en su totalidad, porque no voy a montar una red de servidores de contenido, va a ser solo un servidor, que lo voy a usar para hacer offloading de recursos Web.
Si repasamos el uso de una CDN, si, efectivamente, se usa para sacarle carga a los WebServer, pero también, para que el contenido esté disponible de manera distribuida. Si tenés visitantes de regiones dispersas, tal vez te va a resultar más barato y fácil contratar un servicio de CDN como el Akamai.
Empecemos
Esta CDN va a correr en Ubuntu Server y vamos por lo sencillo, instalemos NGINX.
apt install nginx -yUna vez instalado, vamos a generar el archivo de configuración del webserver de esta manera:
vi /etc/nginx/sites-available/cdn.tudominio.comEsta es la configuración que usé:
server {
listen 80;
server_name cdn.cduser.com; #Acá va la dirección de tu CDN.
location ~* .(gif|jpg|jpeg|png|wmv|avi|mpg|mpeg|mp4|htm|html|js|css|mp3|swf|ico|flv)$ {
expires max;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://wordpress.cduser.com; #Acá va la dirección de tu sitio.
proxy_ignore_headers X-Accel-Expires Expires Cache-Control;
proxy_store /var/www/cache$uri;
proxy_store_access user:rw group:rw all:r;
}
}Luego, lo que vamos a hacer es un sym link del archivo de configuración.
ln -s /etc/nginx/sites-available/cdn.dominio.com /etc/nginx/sites-enabled/Por último, creamos una carpeta llamada "cache" que será, la que comience a guardar lo que "mandemos" desde nuestra aplicación web.
mkdir -p /var/www/cachechmod 755 -R /var/www/cachePor último, reiniciamos el NGINX y estamos listos con nuestra CDN.
systemctl restart nginx¿Cómo lo probamos?
Para armar este tutorial, puse otro servidor con Wordpress e instale un plugin llamado CDN Enabler:
CDN Enabler – WordPress CDN Plugin
Luego, en la configuración, especifiqué la dirección de la CDN y las carpetas las cuales quiero mandar a esa CDN, en mi caso era "wp-content" y "wp-includes". También configure que excluya los archivos ".php", estos, siempre los debería procesar la aplicación.
Después de guardar, tengan en cuenta que en la primer visita, puede estar lento porque comienza a hacer esa "descarga" de recursos del Wordpress a la CDN pero luego, terminado eso, veremos que algunos recursos los carga desde el Servidor que hostea la aplicación y otros desde la flamante CDN.
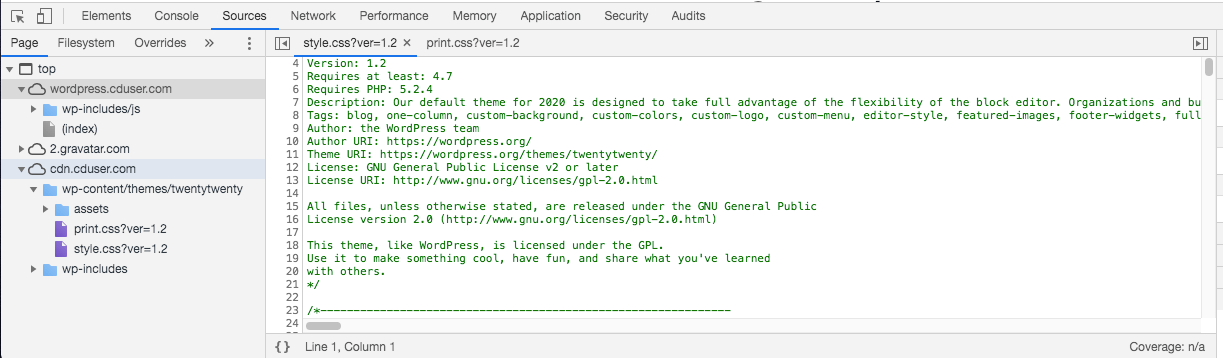
Pueden comprobarlo, en Chrome, abriendo la consola y yendo a la solapa "sources". En mi caso, se ve así:

Para ir cerrando
Como podés ver, no es tan difícil como suena y de esta manera, podemos optimizar la entrega de recursos desde nuestra aplicación Web.
¿Dudas, consultas? Déjame un comentario aquí abajo.
